
[웹 문서 뼈대를 만드는 HTML]
- 웹 브라우저 창에 웹 문서의 내용을 보여주는데 필요한 약속
- 제목, 본문 등의 웹 요소를 알려주는 역할
- HyperText Markup Language
[웹 문서를 꾸미는 CSS]
- HTML로 만든 내용을 사용자가 알아보기 쉽게 꾸미거나 배치
- CSS를 이용해 웹요소를 적절하게 배치, 강조 가능
- Cascading Style Sheet
[사용자 동작에 반응하는 JS]
- 사용자의 동작(스크롤, 클릭)에 반응(동적인 효과)
- React같은 JS Framework를 위해 사용.
- JavaScript
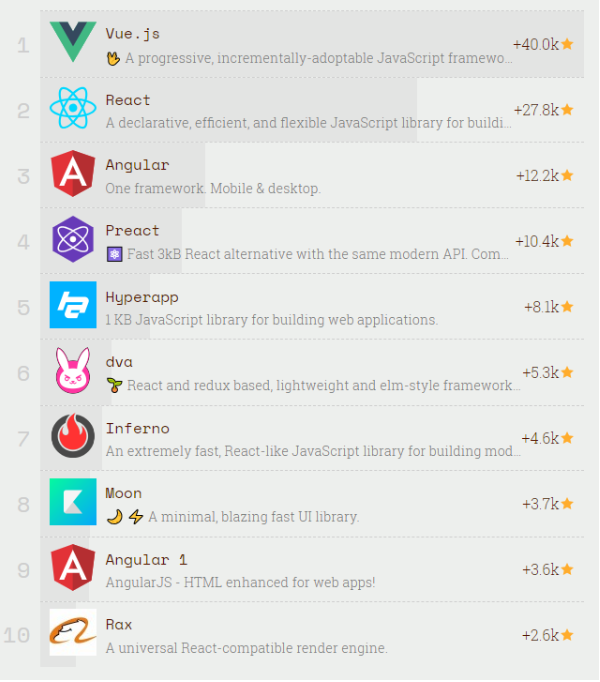
[Frontend 개발을 위한 tech]

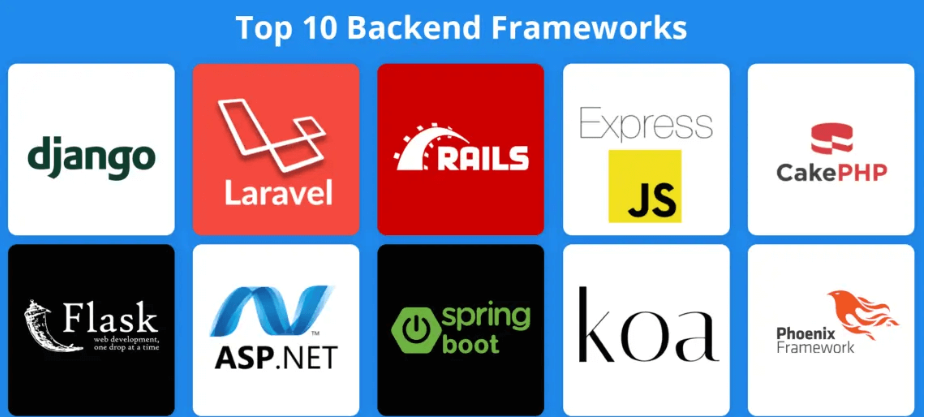
[Backend 개발을 위한 tech]

'ETC(front,back) > React(HTML, CSS, JS)' 카테고리의 다른 글
| <frontend> {05} </텍스트 표현 스타일> (0) | 2023.07.04 |
|---|---|
| <frontend> {04} </기본 CSS> (0) | 2023.07.04 |
| <frontend> {03} </입력양식과 input형태> (0) | 2023.07.02 |
| <frontend> {02} </웹 문서에 다양한 내용(제목, 표, 링크 등) 입력> (0) | 2023.07.02 |
| <frontend> {01} </HTML 기본문서 생성하기> (0) | 2023.06.30 |