웹 문서 작성 형식
1. 폼 삽입하기
사용자의 의견·정보 등을 얻기 위해 폼을 사용한다.
ex) 검색사이트, 쇼핑몰 주문서 정보입력란 등
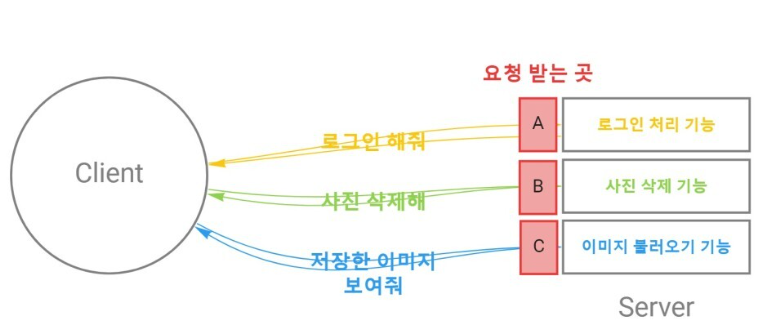
🤔 폼(form)의 작동방식은?폼과 관련한 작업은 정보를 저장, 검색, 수정하는 것이 대부분으로
모두 "데이터베이스"를 기반으로 동작한다.
- 따라서 폼 형태는 HTML 태그로 만들지만
- 폼에 입력한 정보는 ASP, PHP, JSP같은 서버 프로그래밍을 이용해 처리한다.
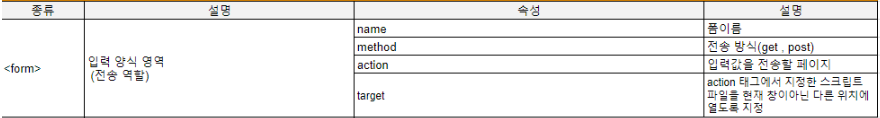
- 폼을 만드는 <form>태그

📌 기본형
<form [속성="속성값"]>여러 폼 요소</form> ex) 입력한 폼을 서버로 보내기 <form action="register.php"> ...생략... </form>
📌 자동완성기능의 autocomplete
<form action=""autocomplete="off"> ...생략... </form>
- 폼 요소를 그룹으로 묶는 <fieldset>, <legend>태그
📌 기본형
<fieldset [속성="속성값"]> </fieldset> <fieldset> <legend>그룹이름</legend> </fieldset>
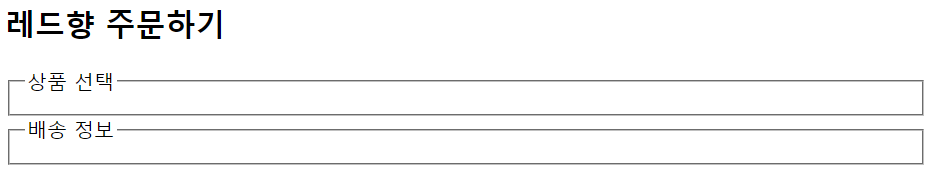
📌 응용<form action=""> <fieldset> <legend>상품 선택</legend> </fieldset> <fieldset> <legend>배송 정보</legend> </fieldset> </form>
- 폼 요소에 라벨을 붙이는 <label>태그
📌 기본형
<label>라벨명<input></label>
📌 응용[방법 1] <label>아이디(6자 이상)<input type="text"></label> [방법 2] <label for="user_id">아이디(6자 이상)</label> <input type="text" id="user_id">
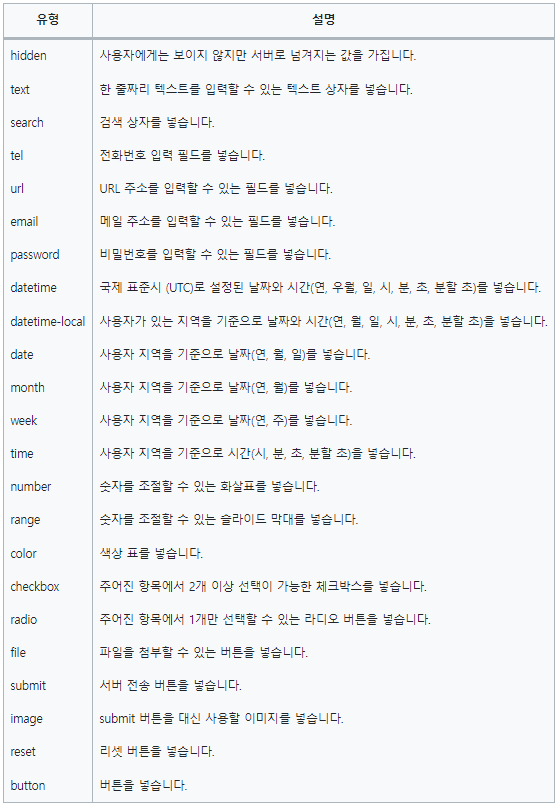
2. <input>태그 for 사용자 입력
- 자주 사용되는 type속성
- 텍스트와 비밀번호를 나타내는 "text", "password"
- 다양한 용도에 맞게 입력하는 "search", "url", "email", "tel"
- 체크박스와 라디오 버튼을 나타내는 "checkbox", "radio"
- 숫자입력필드를 나타내는 "number", "range"
- 날짜 입력을 나타내는 "date", "month", "week"
- 시간 입력을 나타내는 "time", "datetime", "datetime-local"
- 전송, 리셋버튼을 나타내는 "submit", "reset"
- 이미지 버튼을 나타내는 "image"
- 기본 버튼을 나타내는 "button"
- 파일 첨부 시 사용하는 "file"
- 히든 필드를 만들 때 사용하는 "hidden"
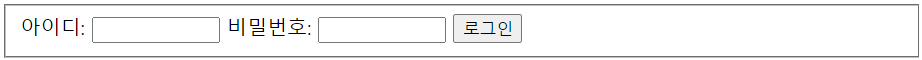
📌 텍스트와 비밀번호를 나타내는 "text", "password"<form> <fieldset> <label>아이디: <input type="text" id="user_id" size="10"></label> <label>비밀번호: <input type="password" id="user_pw" size="10"></label> <input type="submit" value="로그인"> </fieldset> </form>
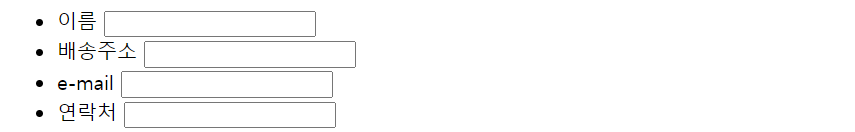
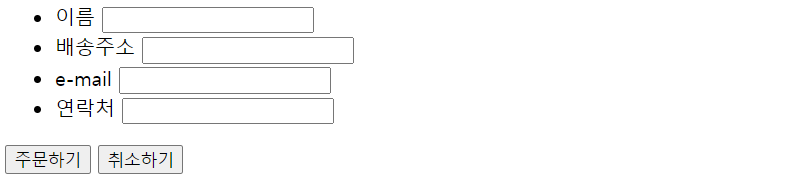
📌 다양한 용도에 맞게 입력하는 "search", "url", "email", "tel"<ul> <li> <label for "user_name">이름</label> <input type="text" id="user_name"> </li> <li> <label for "addr">배송주소</label> <input type="text" id="addr"> </li> <li> <label for "mail">e-mail</label> <input type="email" id="mail"> </li> <li> <label for "phone">연락처</label> <input type="tel" id="phone"> </li> </ul>
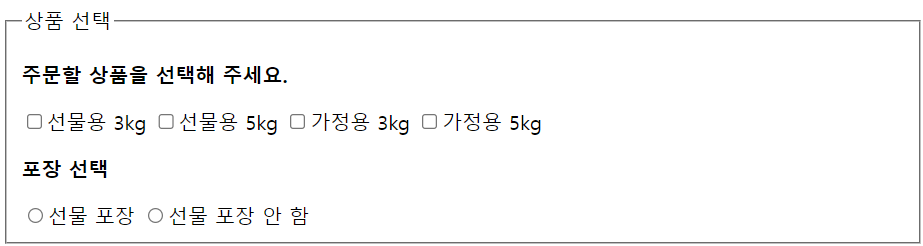
📌 체크박스와 라디오 버튼을 나타내는 "checkbox", "radio"<fieldset> <legend>상품 선택</legend> <p><b>주문할 상품을 선택해 주세요.</b></p> <label><input type="checkbox" value="s_3">선물용 3kg</label> <label><input type="checkbox" value="s_5">선물용 5kg</label> <label><input type="checkbox" value="f_3">가정용 3kg</label> <label><input type="checkbox" value="f_3">가정용 5kg</label> <p><b>포장 선택</b></p> <label><input type="radio" name="gift" value="yes">선물 포장</label> <label><input type="radio" name="gift" value="no">선물 포장 안 함</label> </fieldset>
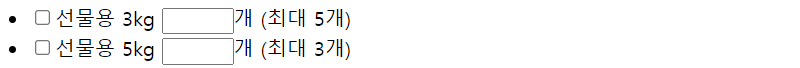
📌 숫자입력필드를 나타내는 "number", "range"<ul> <li> <label><input type="checkbox" value="s_3">선물용 3kg</label> <input type="number" min="0" max="5">개 (최대 5개) </li> <li> <label><input type="checkbox" value="s_5">선물용 5kg</label> <input type="number" min="0" max="3">개 (최대 3개) </li> </ul>
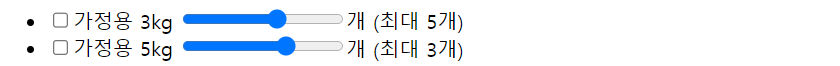
<ul> <li> <label><input type="checkbox" value="f_3">가정용 3kg</label> <input type="range" min="0" max="5">개 (최대 5개) </li> <li> <label><input type="checkbox" value="f_5">가정용 5kg</label> <input type="range" min="0" max="3">개 (최대 3개) </li> </ul>
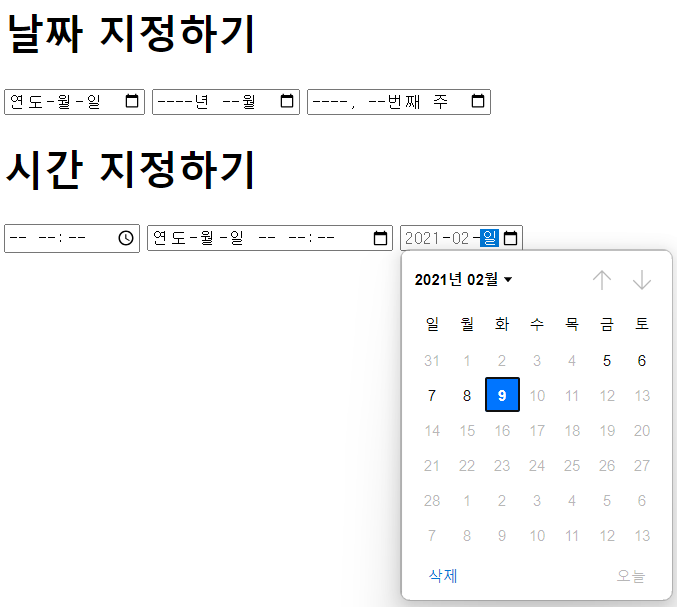
📌 날짜 입력을 나타내는 "date", "month", "week"
📌 시간 입력을 나타내는 "time", "datetime", "datetime-local"<h1>날짜 지정하기</h1> <input type="date"> <input type="month"> <input type="week"> <h1>시간 지정하기</h1> <input type="time"> <input type="datetime-local"> <input type="date" min="2021-02-05" max="2021-02-09">
📌 전송, 리셋버튼을 나타내는 "submit", "reset"<ul> <li> <label for "user_name">이름</label> <input type="text" id="user_name"> </li> <li> <label for "addr">배송주소</label> <input type="text" id="addr"> </li> <li> <label for "mail">e-mail</label> <input type="email" id="mail"> </li> <li> <label for "phone">연락처</label> <input type="tel" id="phone"> </li> </ul> <div> <input type="submit" value="주문하기"> <input type="reset" value="취소하기"> </div>
📌 이미지 버튼을 나타내는 "image"
<fieldset> <label>아이디: <input type="text" id="user_id" size="10"></label> <label>비밀번호: <input type="password" id="user_pw" size="10"></label> <input type="image" src="img/login.png" alt="로그인"> </fieldset>
📌 기본 버튼을 나타내는 "button"
- 버튼을 삽입해 자바스크립트 실행하기<form> <input type="button" value="공지 창 열기" onclick="window.open('notice.html')"> </form>
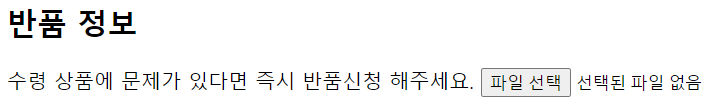
📌 파일 첨부 시 사용하는 "file"<fileset> <input type="file"> </fileset>
📌 히든 필드를 만들 때 사용하는 "hidden"
<input type="hidden" name="이름" value="서버로 넘길 값">
<input>태그에서 사용할 수 있는 다양한 type속성

3. <input>태그 주요속성
- 자동으로 커서를 갖다놓는 autofocus 속성
- 힌트를 표시해주는 placeholder 속성
- 읽기 전용 필드를 만들어주는 readonly 속성
- 필수 입력 필드를 지정하는 required 속성
📌 자동으로 커서를 갖다놓는 autofocus
- 웹 문서를 불러오자 마자 원하는 요소에 마우스 포인터를 표시할 수 있다.
📌 속성힌트를 표시해주는 placeholder 속성<label for="user_name">이름</label> <input type="text" id="user_name" autofocus placeholer="홍길동">
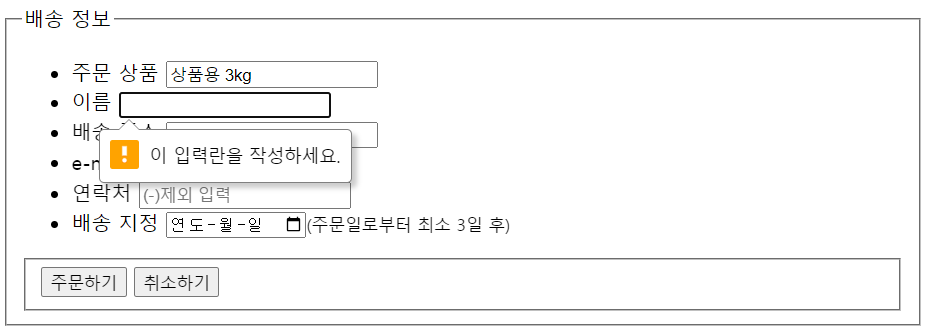
📌 읽기 전용 필드를 만들어주는 readonly 속성
- 사용자가 입력하지 못하고 읽게만 하는 필드
📌 필수 입력 필드를 지정하는 required 속성<form> <fieldset> <legend>배송 정보</legend> <ul id="shipping"> <li> <label for="prod">주문 상품</label> <input type="text" id="prod" value="상품용 3kg" readonly> </li> <li> <label for="user_name">이름</label> <input type="text" id="user_name" autofocus required> </li> <li> <label for="addr">배송 주소</label> <input type="text" id="addr" required> </li> <li> <label for="mail">e-mail</label> <input type="email" id="mail"> </li> <li> <label for="phone">연락처</label> <input type="tel" id="phone" placeholder="(-)제외 입력" required> </li> <li> <label for="d-day">배송 지정</label> <input type="date" id="d-day"><small>(주문일로부터 최소 3일 후)</small> </li> </ul> <fieldset> <div> <input type="submit" value="주문하기"> <input type="reset" value="취소하기"> </div> </form>
4. 폼에서 사용하는 여러가지 태그
- 여러 줄을 입력하는 텍스트 영역 <textarea>태그
- 드롭다운 목록을 만들어주는 <select><option>태그
- 데이터 목록을 만들어주는 <datalist><option>태그
- 버튼을 만들어주는 <button>태그

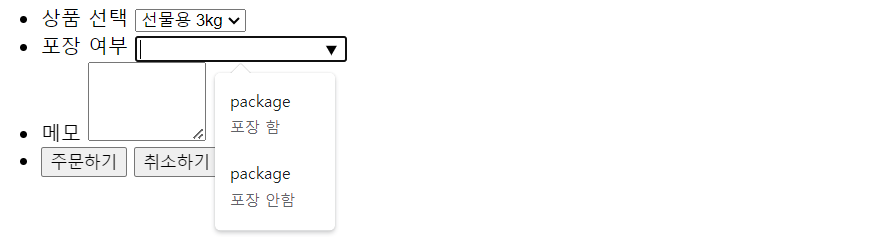
<ul>
<li>
<label for "prod1">상품 선택</label>
<selelct id="prod1">
<option value="special_3" selected>선물용 3kg</option>
<option value="special_5">선물용 5kg</option>
<option value="family_3">가정용 3kg</option>
<option value="family_5">가정용 5kg</option>
</select>
</li>
<li>
<label for "prod2">포장 여부</label>
<input type="text" id="prod2" list="pack">
<datalist id="pack">
<option value="package">포장 함</option>
<option value="package">포장 안함</option>
</datalist>
</li>
<li>
<label for "memo">메모</label>
<textarea id="memo" cols="10" rows="4"></textarea>
</li>
<li>
<button type="submit">주문하기</button>
<button type="reset">취소하기</button>
</li>
</ul>
'ETC(front,back) > React(HTML, CSS, JS)' 카테고리의 다른 글
| <frontend> {05} </텍스트 표현 스타일> (0) | 2023.07.04 |
|---|---|
| <frontend> {04} </기본 CSS> (0) | 2023.07.04 |
| <frontend> {02} </웹 문서에 다양한 내용(제목, 표, 링크 등) 입력> (0) | 2023.07.02 |
| <frontend> {01} </HTML 기본문서 생성하기> (0) | 2023.06.30 |
| <frontend> {00} </preview> (0) | 2023.06.30 |