
웹 문서 작성 형식
1. 텍스트 입력하기
- 제목을 나타내는 <hn>태그
- 텍스트 단락을 만드는 <p>태그
- 줄을 바꾸는 <br>태그
- 인용을 위한 <blockquote>태그
- 텍스트 bold를 위한 <strong>태그
- 텍스트 기울임을 위한 <i>태그
- 위첨자, 아래첨자의 <sup>, <sub>태그
- 텍스트 밑줄을 위한 <u>태그
Ex)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>탐라국 입춘굿</title>
<link rel="stylesheet" href="css/poster.css">
</head>
<body>
<div id="container">
...생략...
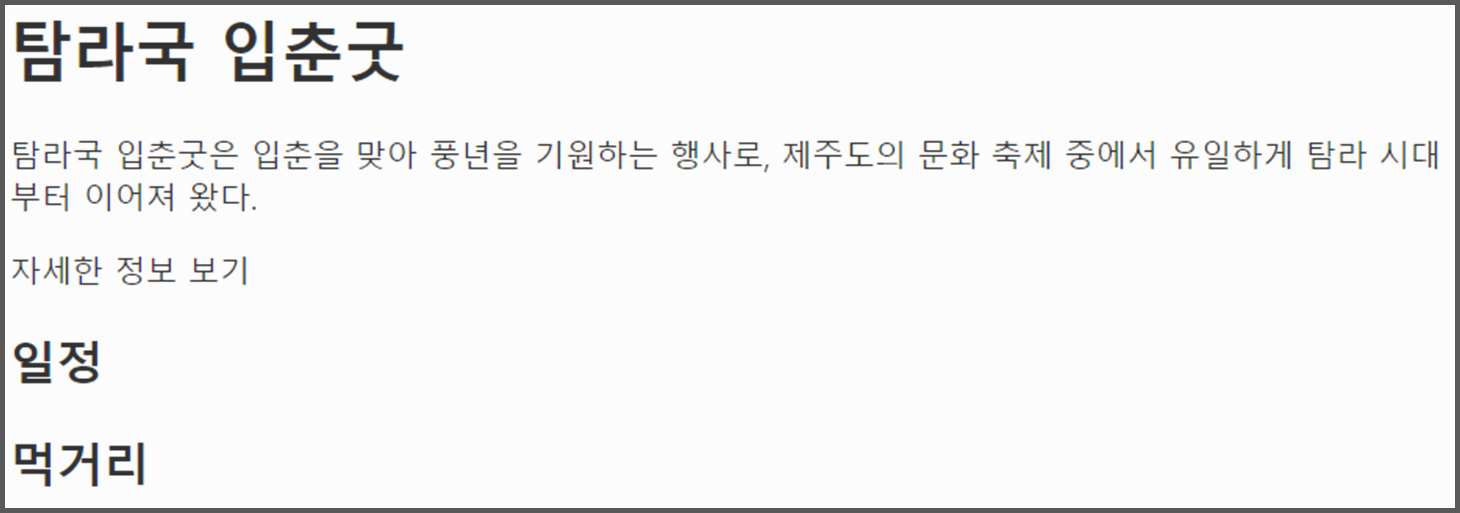
<h1>탐라국 입춘굿</h1>
<p>탐라국 입춘굿은 입춘을 맞아 풍년을 기원하는 행사로, 제주도의 문화 축제 중에서 유일하게 탐라 시대부터 이어져 왔다.</p>
<p>자세한 정보 보기</p>
<h2>일정</h2>
<h2>먹거리</h2>
...생략...
</div>
</body>
</html>
2. 목록 만들기
- 순서있는 목록을 생성하는 <ol><li>태그 -- type과 start를 이용해 여러 기호의 순서로도 표현가능
- 순서없는 목록을 생성하는 <ul><li>태그

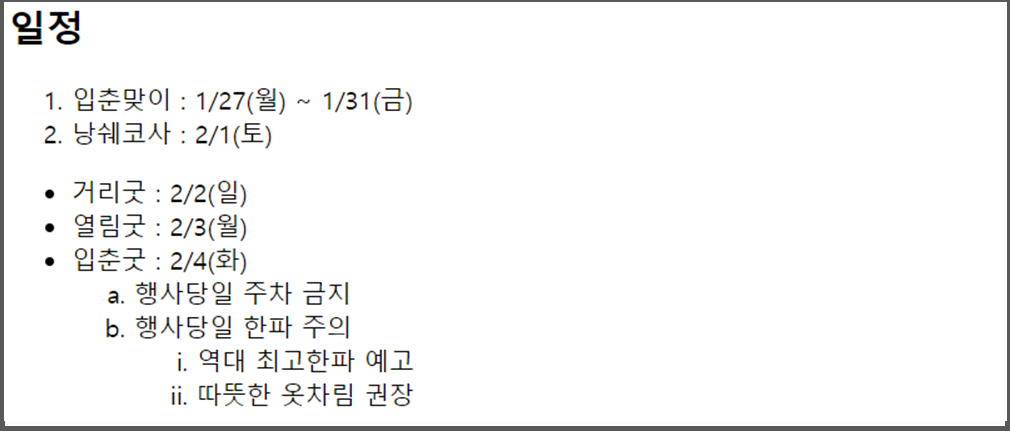
<h2>일정</h2>
<ol>
<li>입춘맞이 : 1/27(월) ~ 1/31(금)</li>
<li>낭쉐코사 : 2/1(토)</li>
</ol>
<ul>
<li>거리굿 : 2/2(일)</li>
<li>열림굿 : 2/3(월)</li>
<li>입춘굿 : 2/4(화)</li>
<ol type="a" start="1">
<li>행사당일 주차 금지</li>
</ol>
<ol type="a" start="2">
<li>행사당일 한파 주의</li>
<ol type="i" start="1">
<li>역대 최고한파 예고</li>
</ol>
<ol type="i" start="2">
<li>따뜻한 옷차림 권장</li>
</ol>
</ol>
</ul>
3. 표 만들기
- 표를 생성하는 <table><caption>태그
- 행을 생성하는 <tr>태그
- 제목셀을 생성하는 <th>태그, 셀을 생성하는 <td>태그
- 표의 구조(제목, 본문, 요약)를 지정하는 <thead>, <tbody>, <tfoot>태그
- 행을 합치는 <td rowspan="합칠 셀의 개수">셀의 내용</td>
- 열을 합치는 <td colspan="합칠 셀의 개수">셀의 내용</td>
- 열을 묶어주는 <colgroup><col>태그

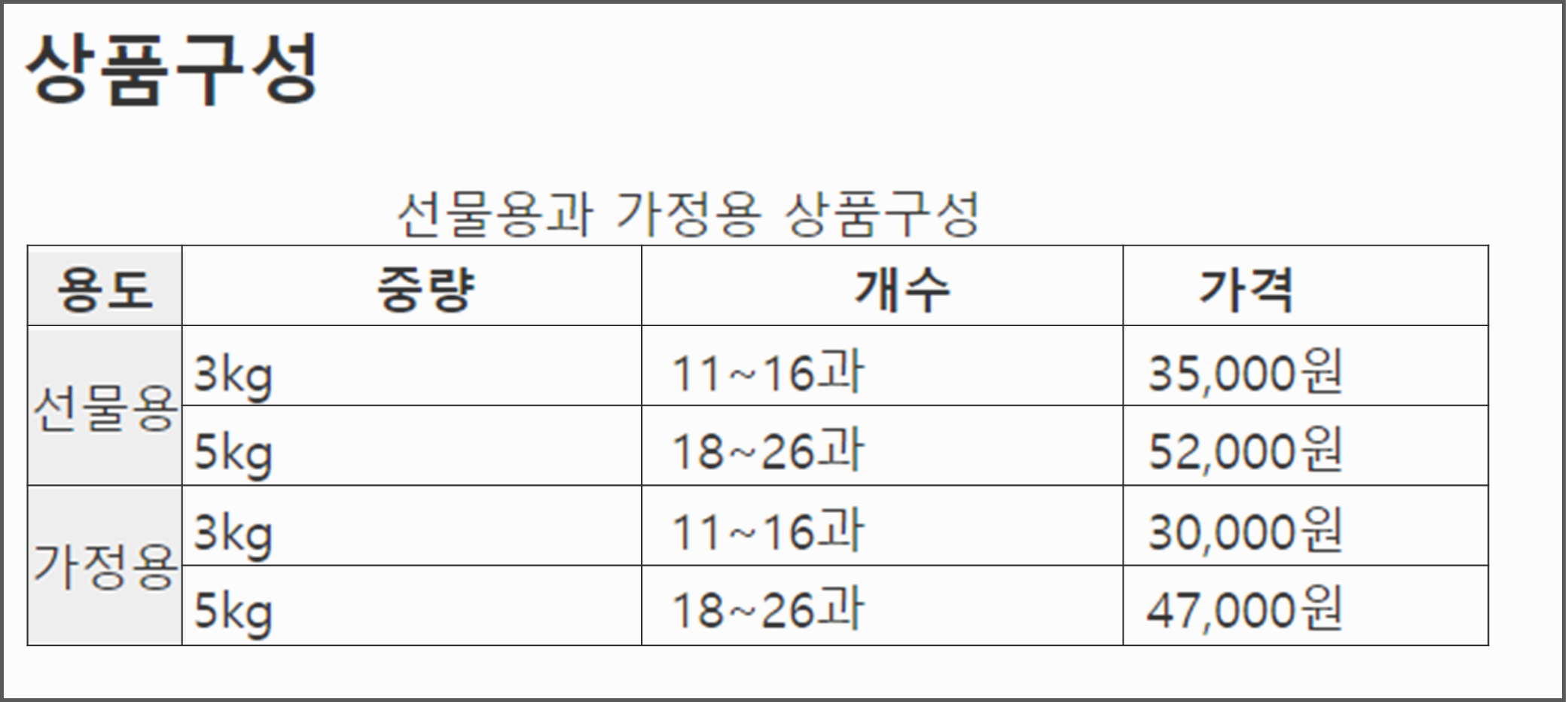
<h2>상품구성</h2>
<table>
<caption>선물용과 가정용 상품구성</caption>
<colgroup>
<col style="background-color:#eee;">
<col>
<col span="2" style="width:150px;">
</colgroup>
<thread>
<tr>
<th>용도</th>
<th>중량</th>
<th>개수</th>
<th>가격</th>
</tr>
</thread>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
4. 이미지 삽입하기
- 이미지를 삽입하는 <img src="경로" alt="대체텍스트">태그
- 이미지 크기 조절하는 방법 width, height
<img src="image/tangerines.jpg" alt="천혜향" width=224><img src="image/tangerines.jpg" alt="천혜향" width=50%>
5. 오디오 & 비디오 삽입하기
- 멀티미디어 삽입을 위한 <object>, <embed>태그
<object width="900" height="800" data="arxiv.pdf"></object><embed src="TEPS/2023/07/01.mp3">
- 오디오, 비디오를 삽입하는 <audio>, <video>태그
<audio src="TEPS/2023/07/01.mp3" controls></audio><video src="TEPS.mp4" controls width="512"></video>
6. 하이퍼링크 삽입하기
- 링크를 삽입하는 <a>태그와 href 속성
- <a> </a> 사이에 링크로 만들 텍스트를 입력
- href 속성에 text를 클릭하면 연결할 문서의 경로, 파일명을 넣는다.
📌 텍스트 링크 만들기

<div>
<p><a href="../TEPS/07/01.html">TEPS 답안지</a></p>
</div>
📌 이미지 링크 만들기
<a href="../TEPS/07/01.html"><img src="images/TEPS.jpg" alt="TEPS 마크"></a>
📌 링크를 새 탭에서 열어주는 target="_blank"
<div>
<p><a href="../TEPS/07/01.html" target="_blank">TEPS 답안지</a></p>
</div>
'ETC(front,back) > React(HTML, CSS, JS)' 카테고리의 다른 글
| <frontend> {05} </텍스트 표현 스타일> (0) | 2023.07.04 |
|---|---|
| <frontend> {04} </기본 CSS> (0) | 2023.07.04 |
| <frontend> {03} </입력양식과 input형태> (0) | 2023.07.02 |
| <frontend> {01} </HTML 기본문서 생성하기> (0) | 2023.06.30 |
| <frontend> {00} </preview> (0) | 2023.06.30 |