텍스트 표현 스타일
1. 글꼴 관련 스타일
- 글꼴을 지정하는 font-family
font-family:<글꼴 이름> | [<글꼴 이름>, <글꼴 이름>]
ex)
body{font-family: "맑은 고딕", 돋움, 굴림}
- 글자 크기를 지정하는 font-size
font-size: <절대 크기> | <상대 크기> | <크기> | <백분율>
절대크기: 브라우저 지정 글자크기
상대크기: 부모요소 글자크기 기준 상대 글자크기 지정
크기: 브라우저 상관없이 글자크기 직접지정
백분율: 부모요소 글자크기 기준 백분율로 지정
- italic체로 표시하는 font-style
font-style: normal | italic | oblique
normal: 기본값
italic: 이탤릭체
oblique: 이탤릭체
- 글자 굵기를 지정하는 font-weight
font-weight: normal | bold | lighter | 100 | ... | 900
normal: 기본값
bold: 굵게
bolder: 더 굵게
lighter: 더 가늘게
100~900: 높은 값일 수록 굵음
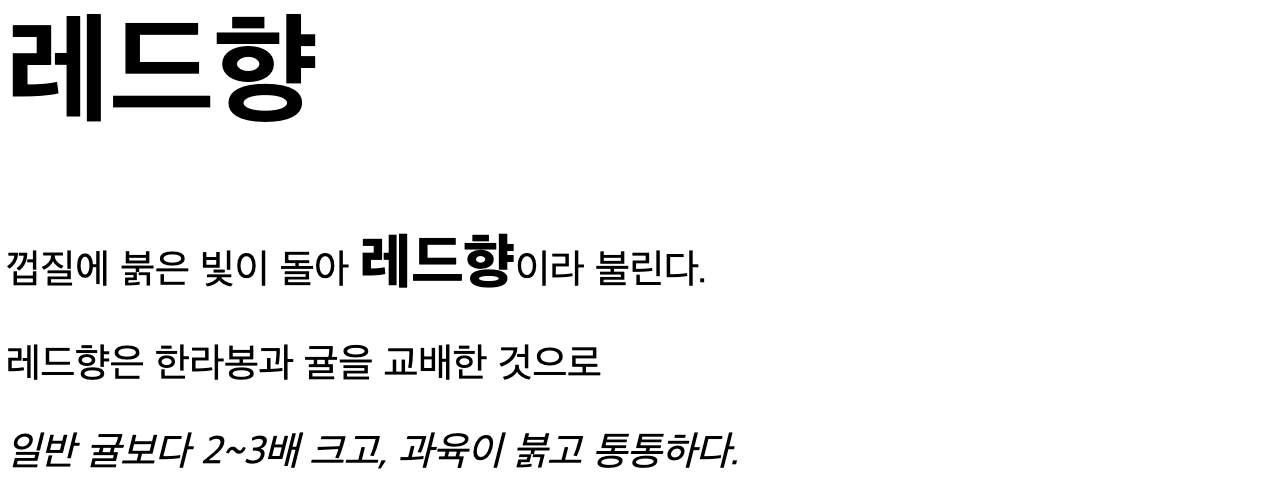
Ex)<style> body { font-size: 20px; /*전체 글자 크기*/ } h1 { font-family: 바탕; /*글꼴*/ font-size: 3em; /*글자 크기*/ } .accent { font-size: 150%; /*글자 크기*/ font-weight: 800; /*글자 굵기*/ } .italic { font-style: italic; /*글자 스타일*/ } </style> ... <h1>레드향</h1> <p>껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p> <p>레드향은 한라봉과 귤을 교배한 것으로</p> <p class="italic">일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
2. 웹 폰트 사용하기
🤔 Web font 사용이유?
- font-family 속성으로 글꼴을 지정할 때, 시스템에 없는 글꼴을 사용가능하다.
🤔 웹 폰트 정의 방법
@font-face { font-family: <글꼴 이름>; src: <글꼴 파일>[<글꼴 파일>, <글꼴 파일>, ...]; }
🤔 구글폰트 사용하기
Step 1. 구글 폰트 사이트(https://fonts.google.com/)
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
Step 2. 글꼴 목록 충 마음에 드는 글자 찾아 클릭후 Select 클릭
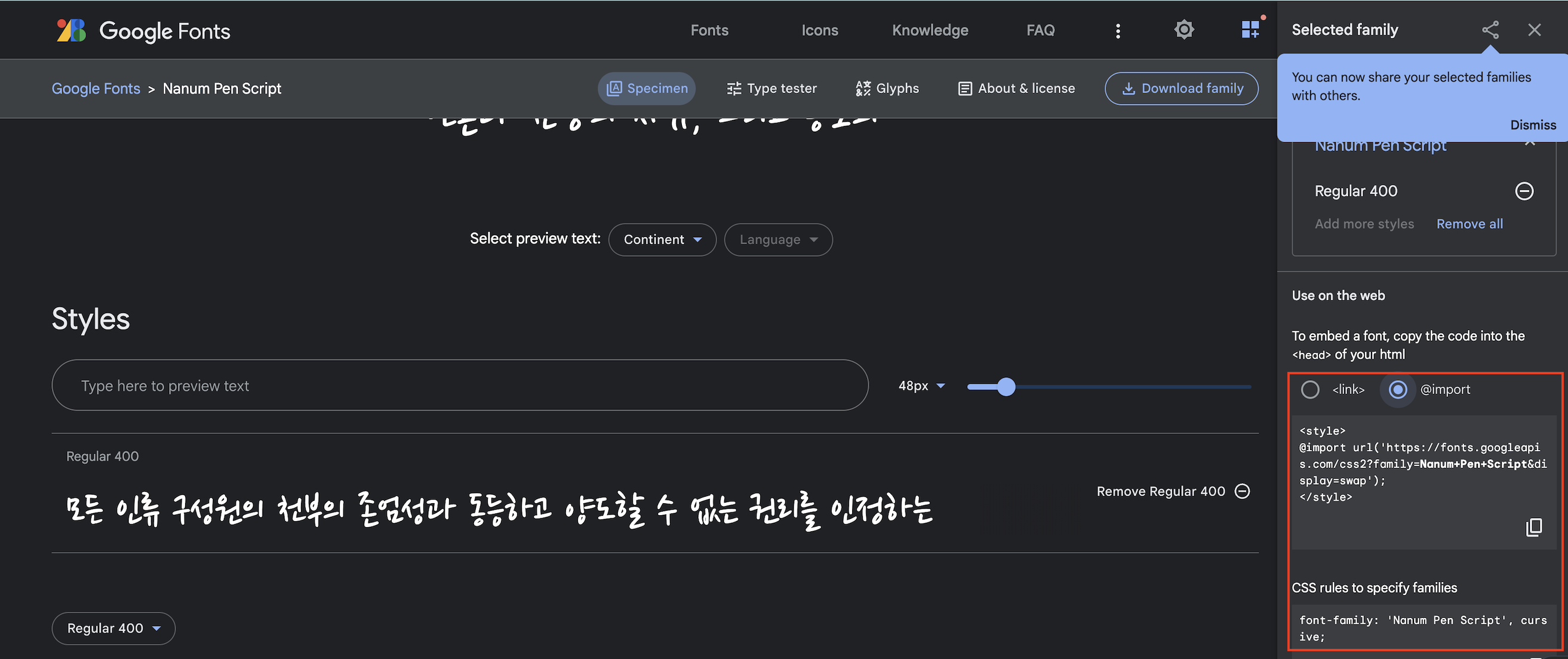
Step 3. 차례로 아래의 코드를 복사, html 파일에 붙여넣기
Step 4.
<style> @import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap'); h1 { font-size: 60px; font-weight: bold; font-family: 'Nanum Pen Script', cursive; } </style>
3. 텍스트 관련 스타일
- 글자색을 지정하는 color 속성
color: <색상>
ex)
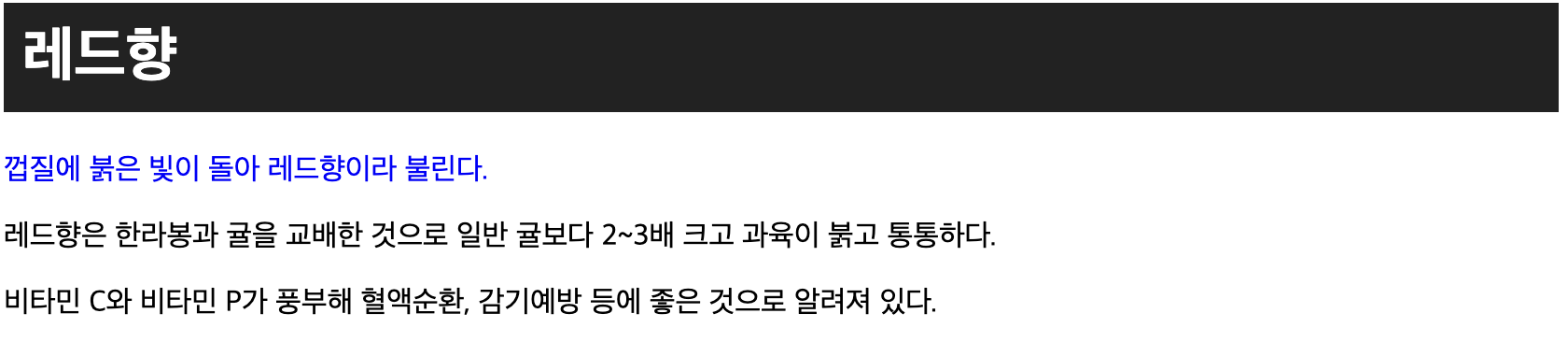
<style> {
h1 {
color: #0000ff;
}
p {
color: green;
}
.accent {
color: hsl(0, 100%, 50%);
font-weight: bold;
}
</style>
...
- 텍스트를 정렬하는 text-align 속성
text-align: start | end | left | right | center | justify | match-parent
ex)
...
.center {
text-align: center;
}
.justify{
text-align: justify /*양쪽 정렬*/
}
- 글자 간격을 조절하는 letter-spacing, word-spacing 속성
.spacing1{
letter-spacing: 0.2em /*글자간격 0.2em*/
}
.spacing2{
letter-spacing: 0.5em /*글자간격 0.5em*/
}
</style>
...
<p>CSS</p>
<p class="spacing1">CSS</p>
- 줄 간격을 조절하는 line-height 속성
...
.small-line {line-height: 0.7;} /*글자크기 0.7배 줄간격*/
.big-line {line-height: 2.5;} /*글자크기 2.5배 줄간격*/
</style>
...
<p class="small-line'>껍질에 붉은 빛이 돌아 오동통통</p>
- 텍스트의 줄을 표시 or 없애주는 text-decoration 속성
<body>
<h1>text-decoration 속성</h1>
<p style="text-decoration:none">none</p>
<p style="text-decoration:underline">underline</p>
<p style="text-decoration:overline">overline</p>
- 텍스트에 그림자 효과를 주는 text-shadow 속성
.shadow1{
color: red;
text-shadow: 1px 1px black; /*가로, 세로, 색상*/
}
.shadow2{
color: #fff;
text-shadow: 7px -7px 20px #000; /*가로, 세로, 번짐정도, 색상*/
}
</style>
<h1 class="shadow1">HTML</h1>
<h1 class="shadow2">CSS</h1>
- 텍스트 대소문자를 변환하는 text-transform 속성
.trans1{text-transform: capitalize;} /*첫번째 글자를 대문자로*/
.trans2{text-transform: uppercase;} /*전체글자를 대문자로*/
</style>
<p class="trans1">html</p>
<p class="trans2">css</p>
4. 목록 및 표 스타일
📌 목록
- 불릿 모양과 번호 스타일을 지정하는 list-style-type 속성

.book1 {
list-style-type: none;
}
.book2 {
list-style-type: uppercase;
}
</style>
- 불릿 대신 이미지를 사용하는 list-style-image 속성
ul {
list-style-image: url('img/dot.png');
}
</style>
ex)
<ul>
<li>Just Do it!</li>
...
</ul>
- 목록을 들여쓰는 list-style-position 속성
list-style-position: inside | outside;
ex)
.inside {list-style-position: inside;}
<style>
<ul class="inside">
<li>Do it!</li>
📌 표
- 표 제목 위치를 정해주는 caption-side 속성
- 표에 테두리를 그려 주는 border 속성
- 셀 사이 여백을 지정하는 border-spacing 속성
- 표와 셀 테두리를 합치는 border-collapse 속성
'ETC(front,back) > React(HTML, CSS, JS)' 카테고리의 다른 글
| <frontend> {07} </이미지 그라데이션 및 배경 꾸미기> (0) | 2023.07.05 |
|---|---|
| <frontend> {06} </CSS 박스 모델> (0) | 2023.07.05 |
| <frontend> {04} </기본 CSS> (0) | 2023.07.04 |
| <frontend> {03} </입력양식과 input형태> (0) | 2023.07.02 |
| <frontend> {02} </웹 문서에 다양한 내용(제목, 표, 링크 등) 입력> (0) | 2023.07.02 |