※ image blending (이미지 합성)
• 지난 시간, image를 "number"와 "array"로 보는 관점을 알아보았다.
• 이번 시간에는 number와 array를 포함하여 이미지 = 여러 정보의 집합이라는 관점을 알아볼 것이다.
지난 시간들에서의 관점에서는 이미지를 컨트롤하였기에 이를 상정하면?
우리는 이미지를 조작할 수 있다는 것이고 이미지 = 정보라는 관점(image = information)에서 보면?
★★★즉, 이런 관점이면 우리는 이미지 정보를 조작할 수 있다는 것이다!★★★
[실습] - blending
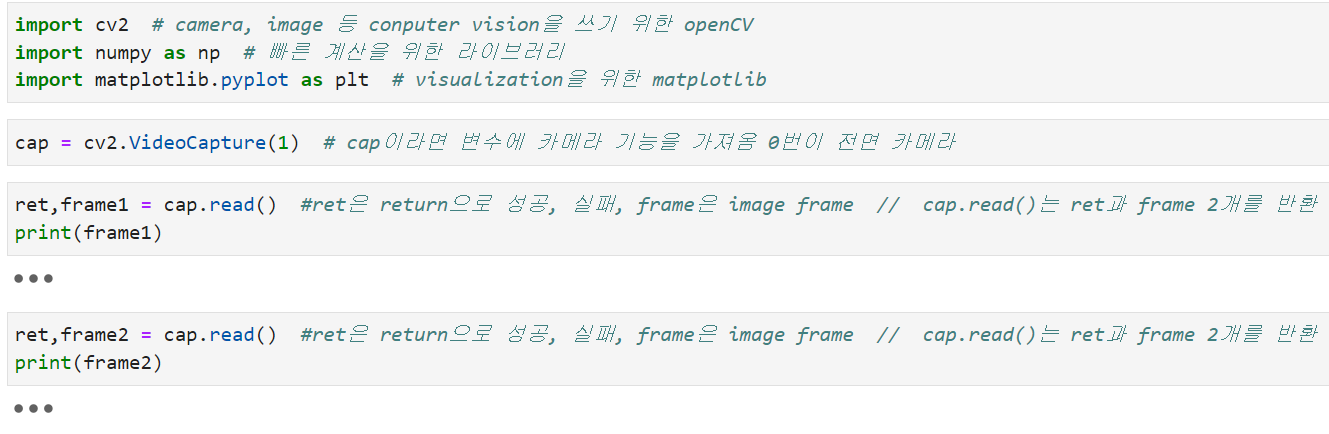
<import 부분>

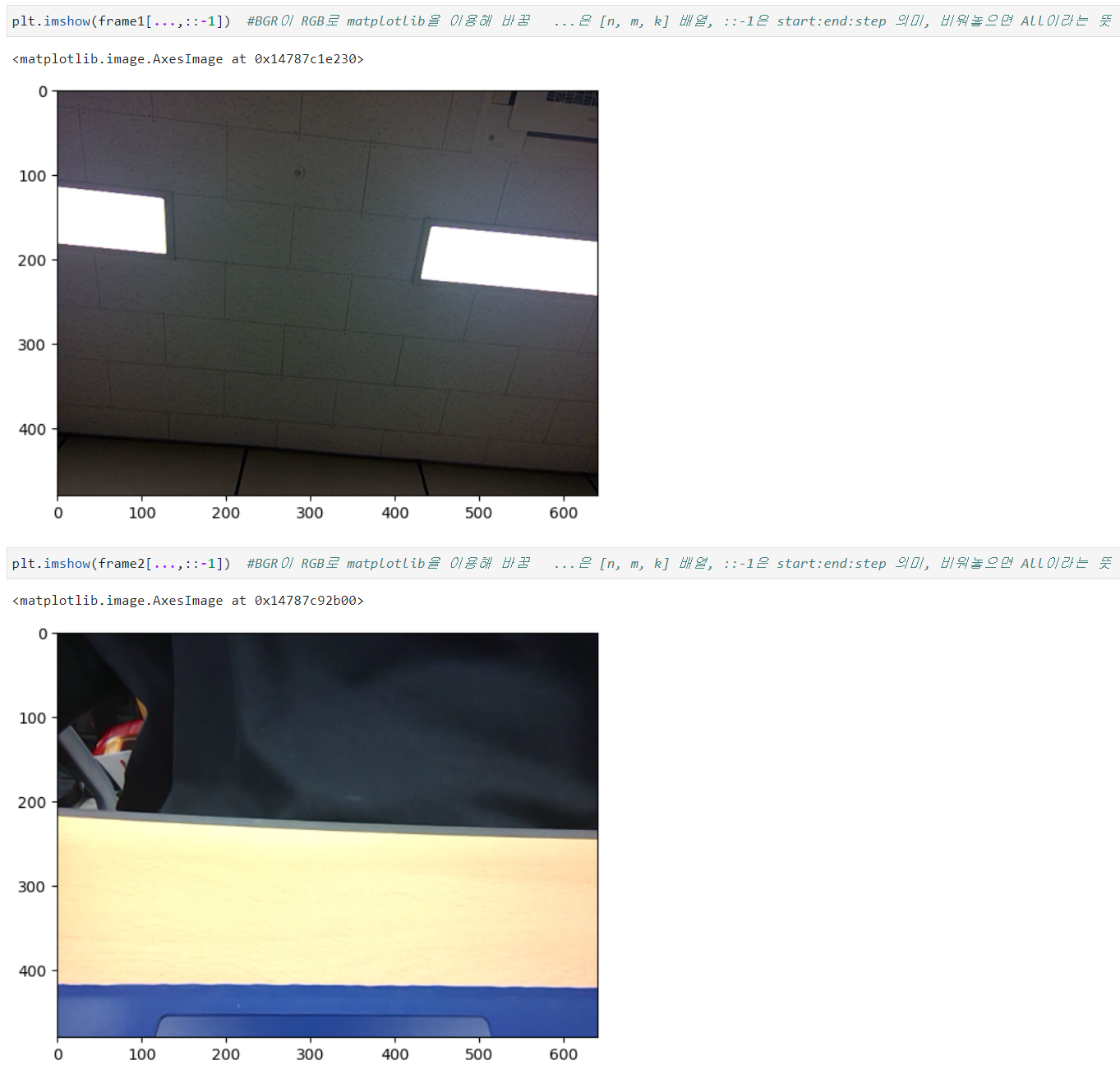
<찍은 2개의 사진 출력>

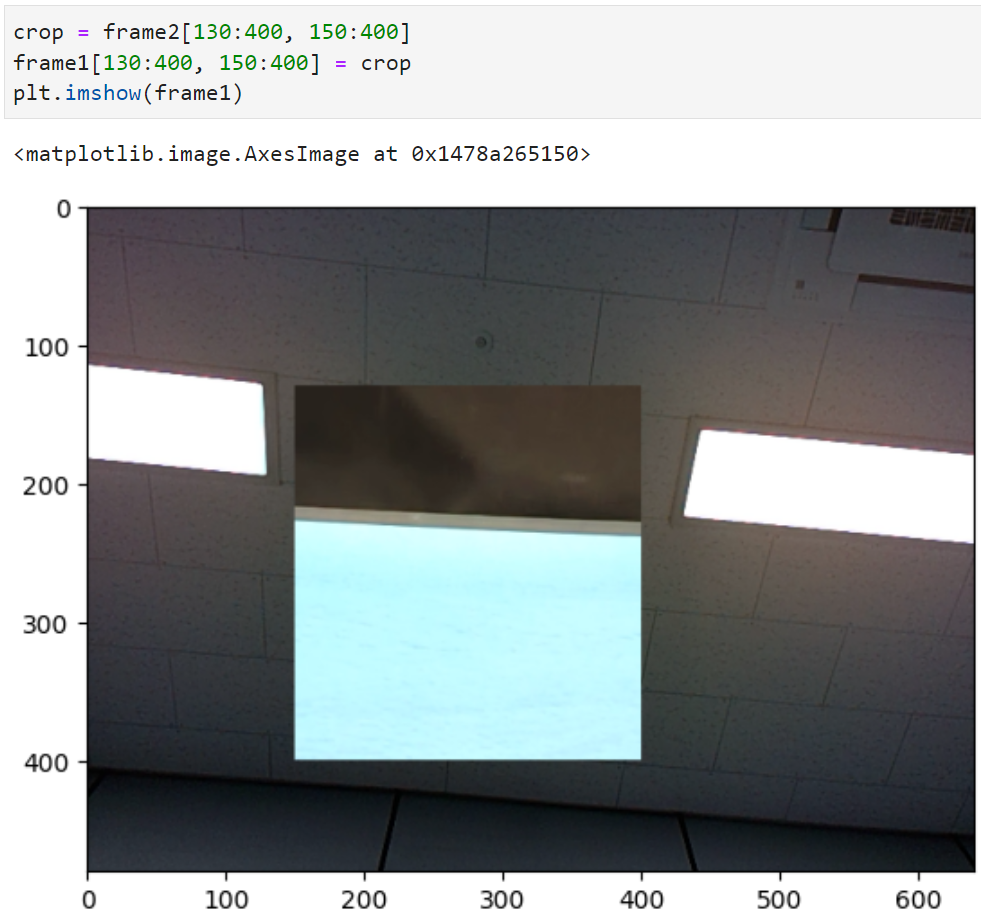
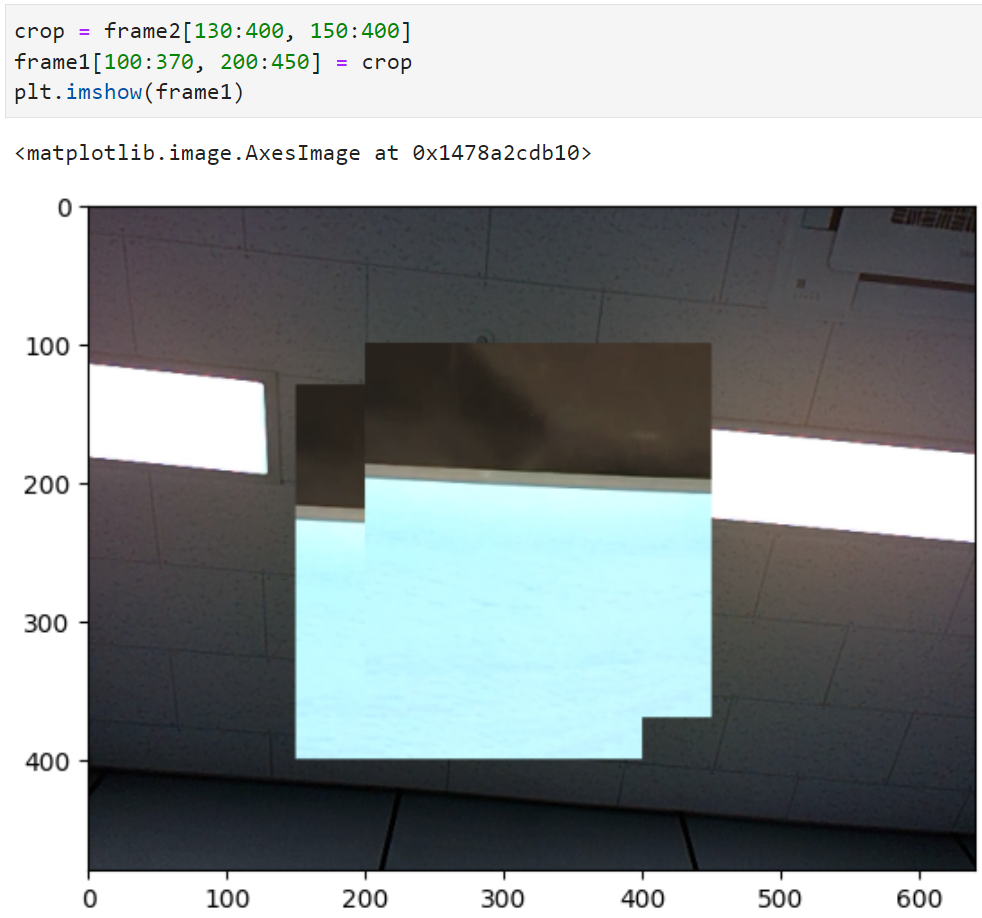
<frame1에 frame2를 blending>


이때,
crop = frame2[130:400, 150:400]
frame1[100:370, 200:450] = crop
plt.imshow(frame1)
에서 100:370에서 사이즈인 270이 동일해야 한다.
§ Alpha Blend (이미지가 있을 때, 이미지를 투명하게 만들어서 덮어씌움)
• 2개의 이미지가 있을 때, 한 이미지를 투명하게 만들어 덮어씌우는 것
• 위에서는 구역이 나뉘어져 있었지만 alpha blend의 경우, 같은 구역을 동시에 차지할 수 있다.
(정보를 일부 손실시키지만 공간을 효율적으로 쓸 수 있어 딥러닝에서 학습을 빠르게 하기위한 최적화시 사용)
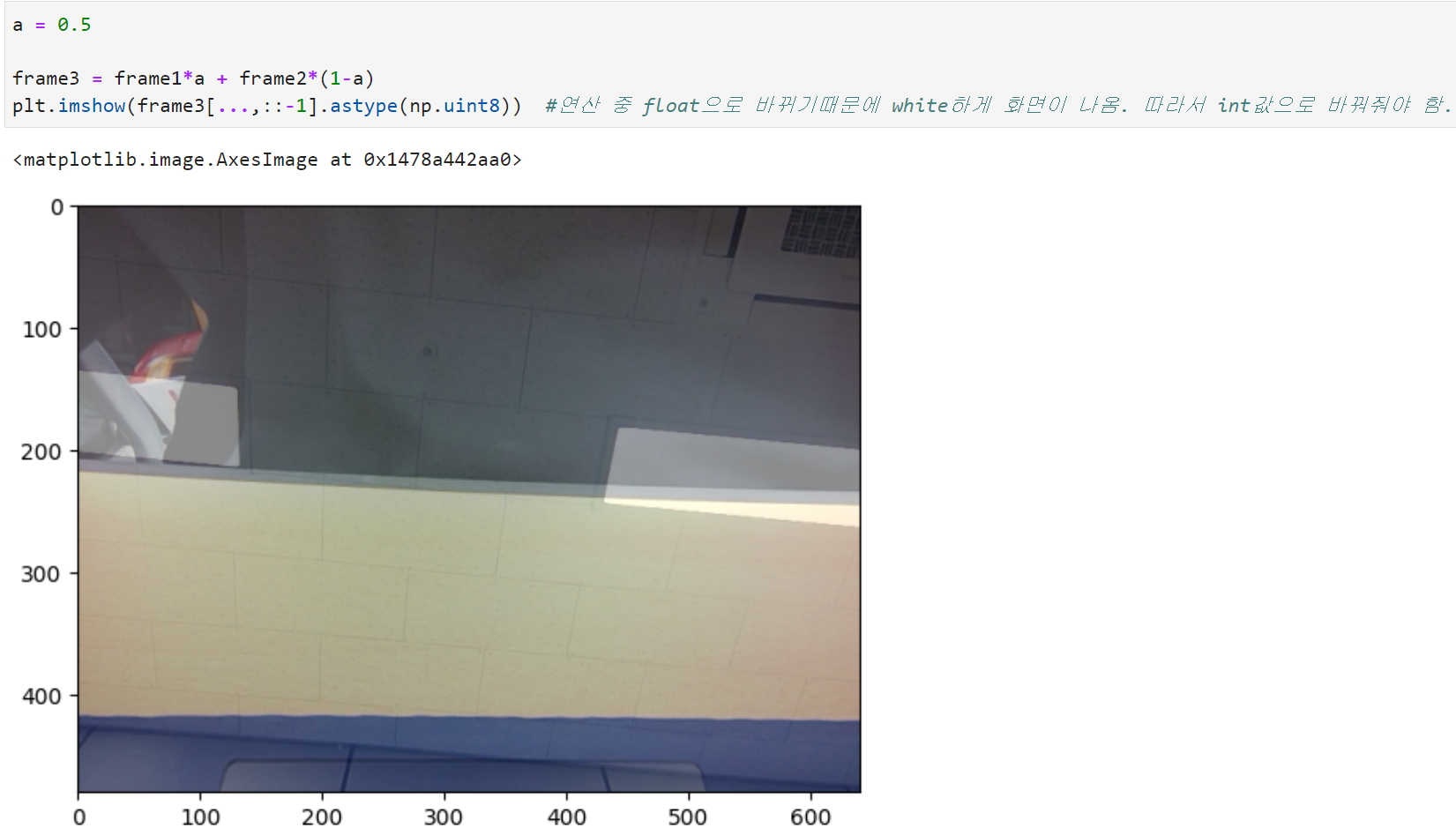
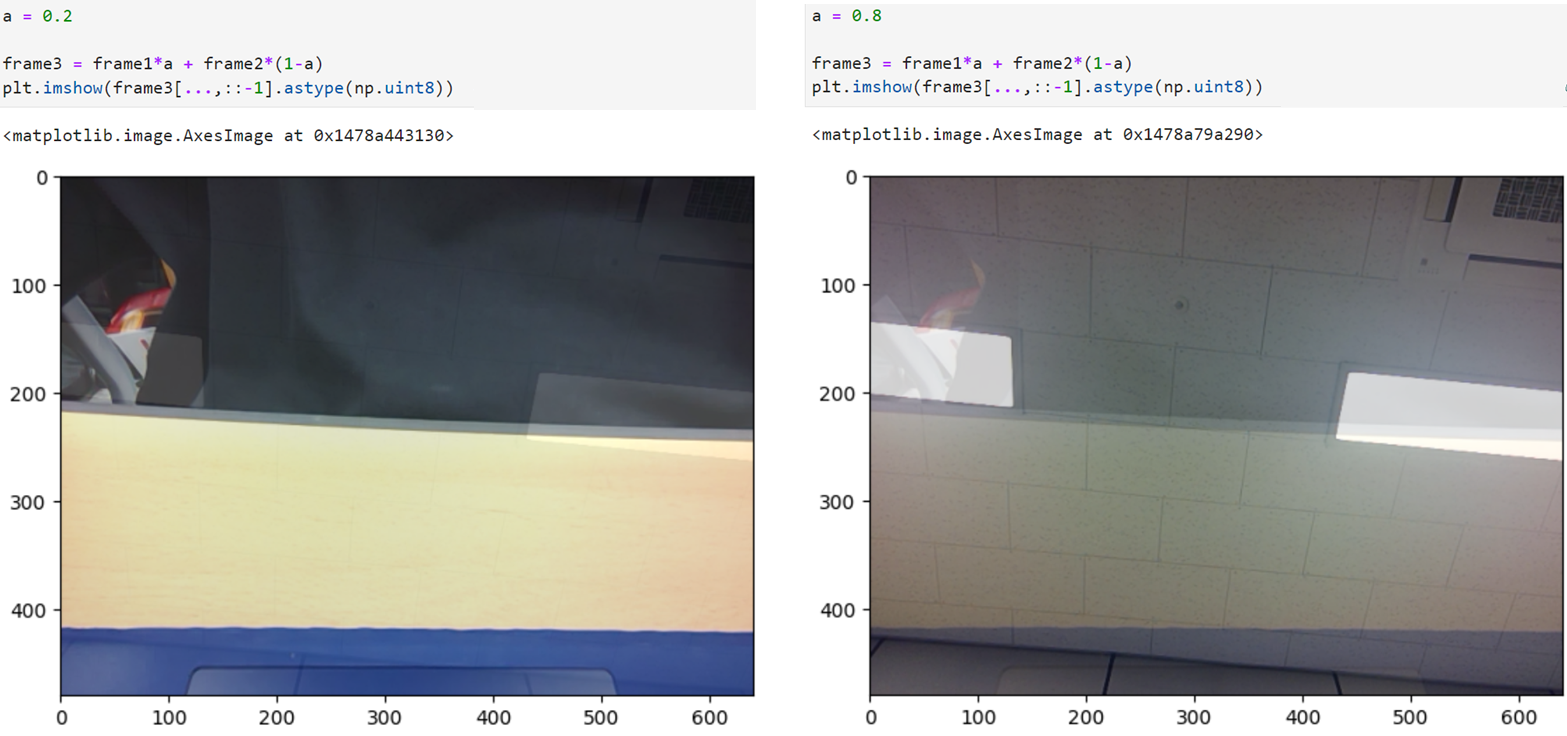
구현방식 : alpha blending 식: frame1 x a + frame2 x (1-a)

[실습] - alpha blending

※ image Masking (이미지 마스킹, 거름망)
• Masking: 어떤 것을 막아주는, 걸러준다는 의미. 단, filter는 다른 의미. 우리가 익히아는 filter의 뜻 = masking
• image의 특정 부분을 까맣게 가리는 것.
• 원본source 이미지와 마스크 이미지가 존재
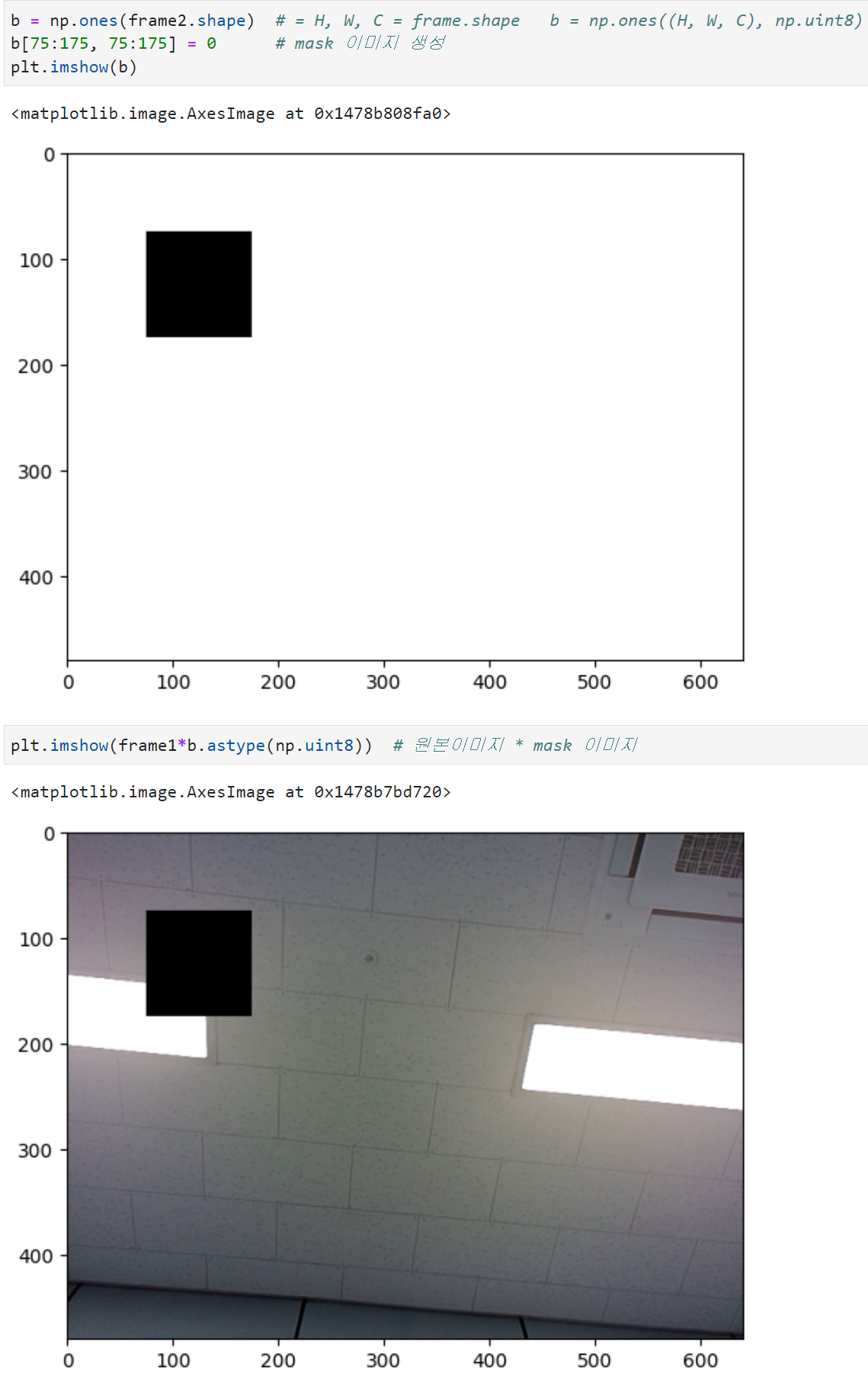
[실습] - Masking
사각형 마스킹 구현방식 : 마스크 이미지[밝은 부분을 1, masking 부분을 0으로 만들어] 원본이미지와 곱한다.

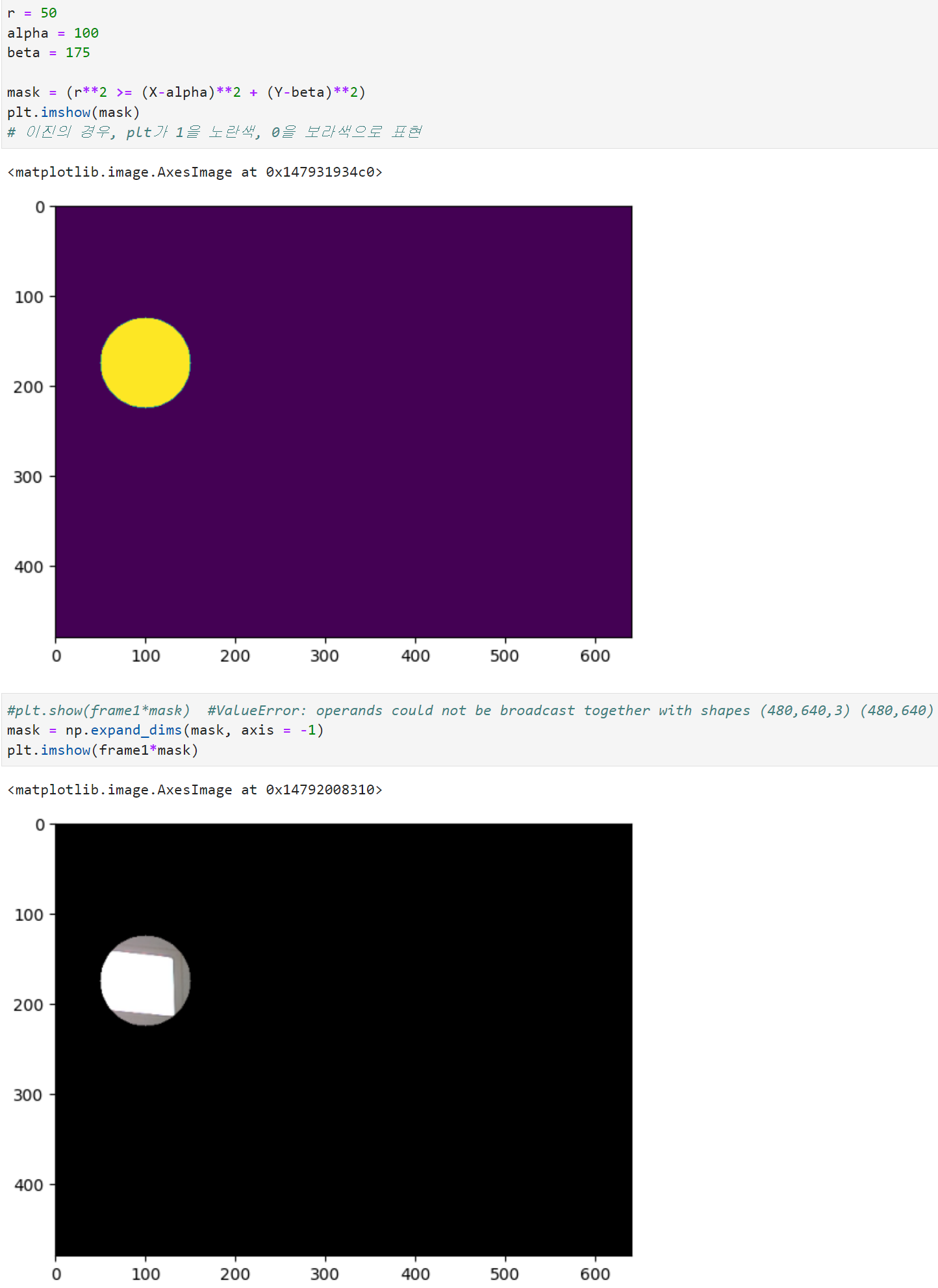
[실습] - 원형 Masking
원형 마스킹 구현방식 : 사각형 마스킹 구현방식 + numpy 안의 meshgrid나 mgrid 이용
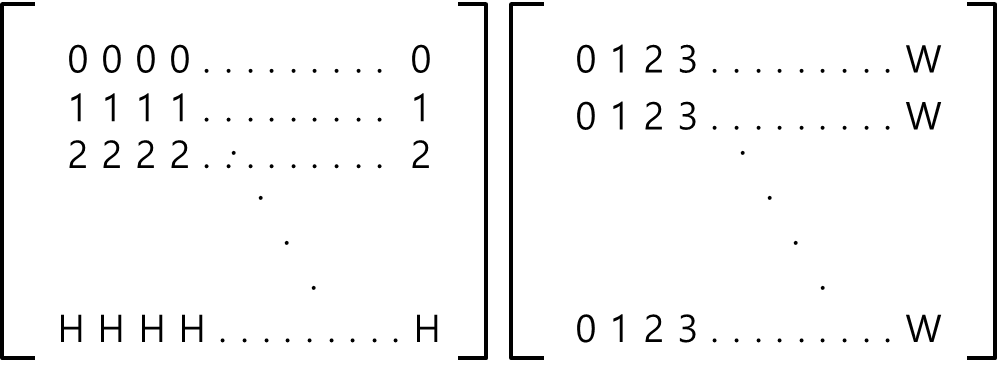
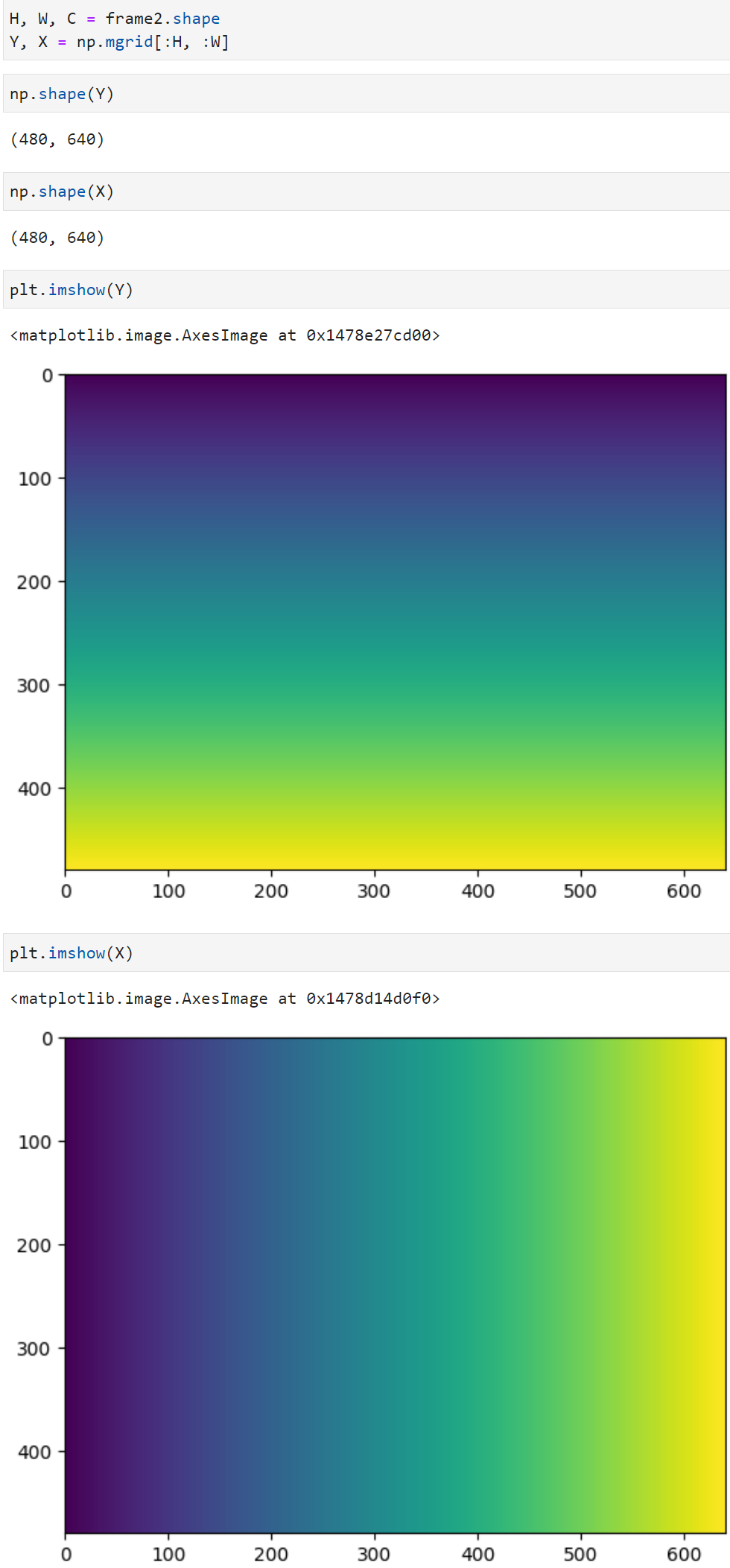
- np.mgrid[:H, :W] 을 이용
이진의 경우, plt는 1을 노란색, 0을 보라색으로 표현
- 따라서 H와 W는 다음과 같다.

이에 대한 코드는 아래와 같이 표현하여 출력할 수 있다.


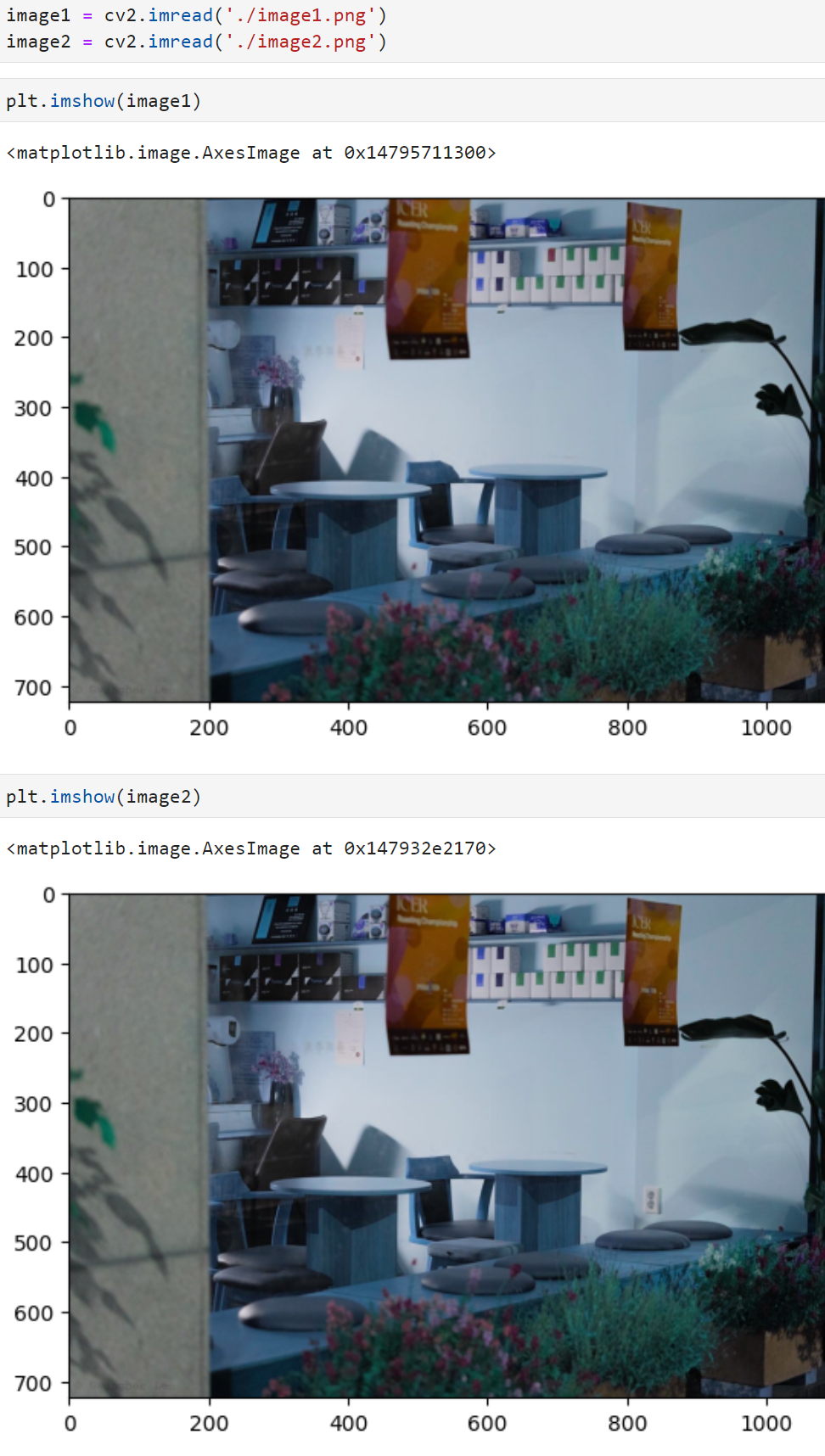
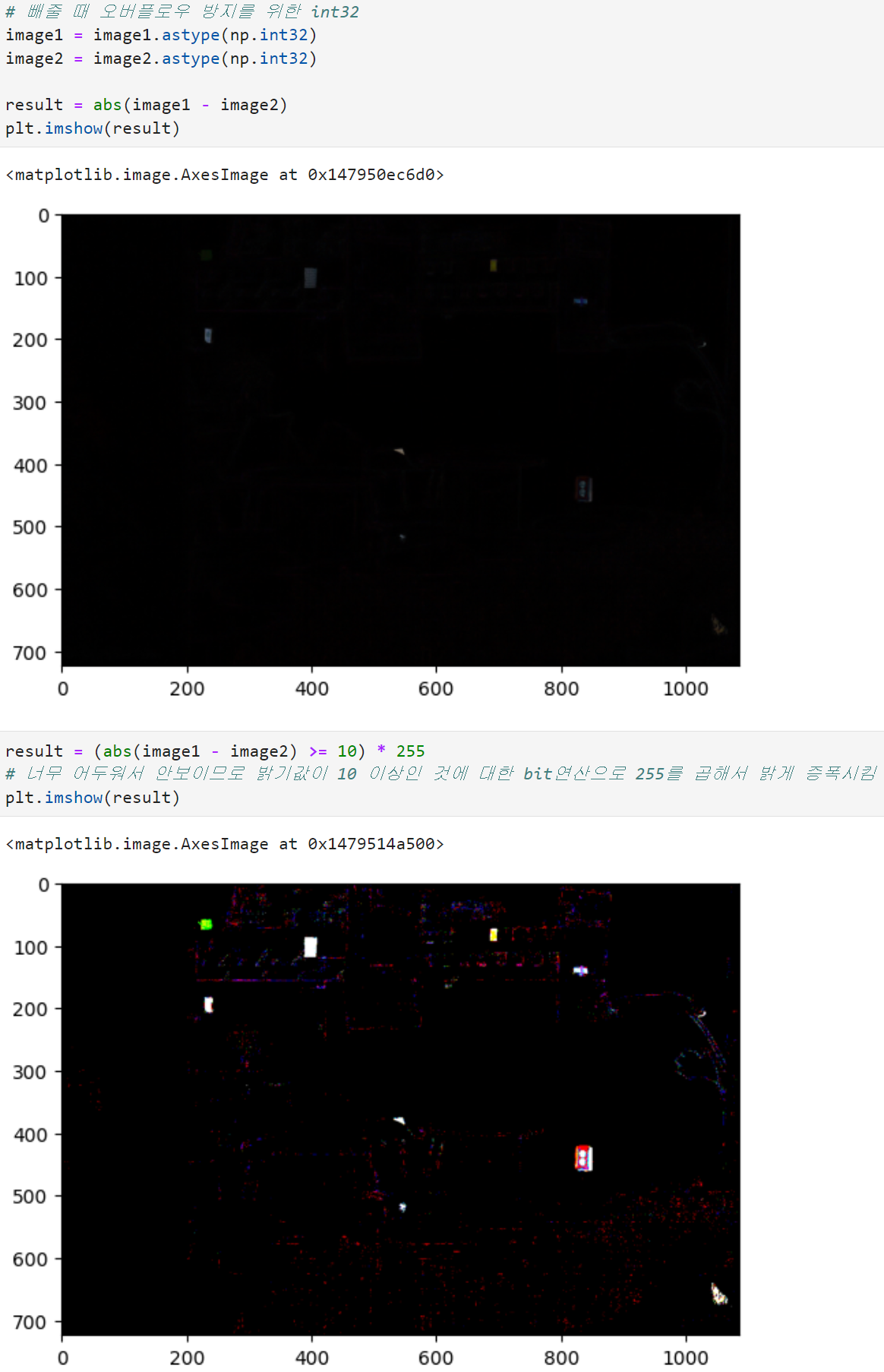
※ Finale _ 틀린그림 찾기
[실습]


'Deep Learning : Vision System > 영상처리 ~ 최신비전' 카테고리의 다른 글
| [Vision System]. Transformation (rotation, scale, transition) (0) | 2023.01.22 |
|---|---|
| [Vision System]. Scaling & Rotation (0) | 2022.12.29 |
| [Vision System]. Interpolation(with vectorization) (0) | 2022.11.30 |
| [Vision System]. image crop & padding, translation, axis (0) | 2022.11.17 |
| [Vision System]. 컴퓨터비전의 소개, prev_ pixel과 RGB, HSV (0) | 2022.11.10 |